textノードをDOMとして取得する
動作確認
android2.33
標準ブラウザ:ok
firefox:ok
operamini:ok
PC:ok
js
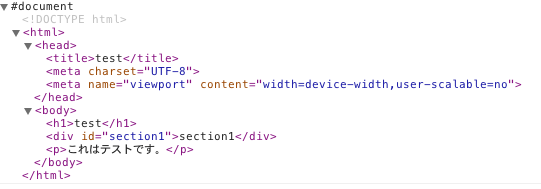
完璧に読めている

function getDom3(txt) { var htmlDoc; htmlDoc = document.implementation.createHTMLDocument('dom'); //dom でも apfc でも hoge でも動作する htmlDoc.documentElement.innerHTML = txt; return htmlDoc; }
取得したhtmlDocを普通にgetElementできる
テスト例
/** * textをDOMとして解析する */ ( function() {"use strict"; var text = "<!DOCTYPE html>"; text += "<head>"; text += "<title>test</title>"; text += "<meta charset='UTF-8'/>"; text += "<meta name='viewport' content='width=device-width,user-scalable=no'/>"; text += "</head>"; text += "<body>"; text += "<h1>test</h1>"; text += "<div id='section1'>section1</div>"; text += "<p>これはテストです。</p>"; text += "</body>"; function getDom(txt) { var htmlDoc; htmlDoc = document.implementation.createHTMLDocument('dom'); htmlDoc.documentElement.innerHTML = txt; return htmlDoc; } function init() { var target = document.getElementById('target'); target.innerHTML = '初期値'; var DOM = getDom(text); console.log(DOM); target.innerHTML += DOM.getElementById('section1').textContent; } if (document.body) { init(); } else { document.addEventListener('DOMContentLoaded', init, false); } }());
参考例では・・・
以下のように難しく書いている
var htmlDoc; var html = txt.replace(/<script(?:[ \t\r\n][^>]*)?>[\S\s]*?<\/script[ \t\r\n]*>|<\/?(?:i?frame|html|script|object)(?:[ \t\r\n][^<>]*)?>/gi, ' '); if (document.implementation.createHTMLDocument) { htmlDoc = document.implementation.createHTMLDocument('apfc'); } else { htmlDoc = document.implementation.createDocument(null, 'html', null); } var range = document.createRange(); range.selectNodeContents(document.documentElement); htmlDoc.documentElement.appendChild(range.createContextualFragment(html)); return htmlDoc;